Malwarebytes — Catch up experience for customer retention
In 2024, the Enterprise UX team at Malwarebytes embarked on a design thinking initiative to address a critical business challenge: improving customer retention. Collaborating closely with the product team, we sought to explore how thoughtful design could better communicate the value of our product offerings to users.
Through this process, we identified two key opportunities to enhance the user experience and drive engagement. First, we redesigned the onboarding flow to provide a more seamless and informative introduction for new users. Second, we conceptualized a ‘catch-up’ experience tailored for returning users, ensuring they could quickly grasp the value they may have missed while away.
These efforts represented a strategic approach to using design as a tool to strengthen customer understanding and loyalty.
Diving into the problem
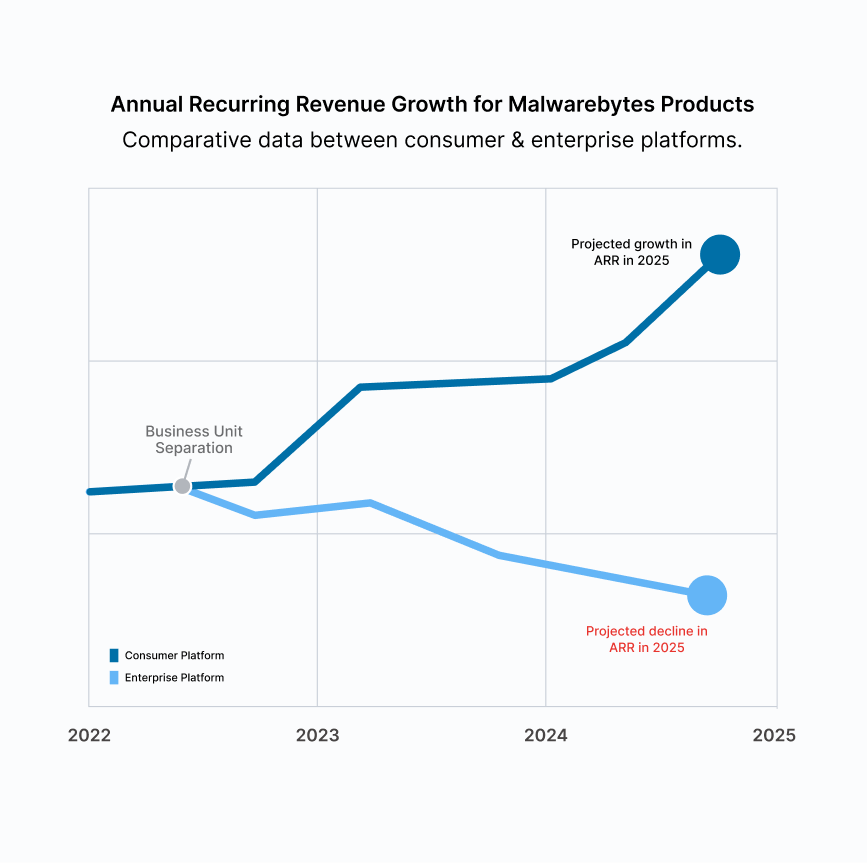
Following the company’s restructuring into separate Consumer and Enterprise business units, a critical insight emerged: Enterprise products were underperforming in customer retention. Between 2023 and 2024, Annual Recurring Revenue (ARR) for the Enterprise segment had declined, and projections for 2025 indicated that this downward trend would persist without intervention. It became clear that boosting ARR would require more deliberate efforts to address the challenges unique to the Enterprise market.

the big challenge
To craft solutions that drive stronger customer retention, leveraging our expertise in research and design to uncover and address key opportunities.
My Role
As a Product Designer, I actively collaborated with a cross-functional team comprising three Researchers, two Visual Designers, and two fellow Product Designers during the project's Ideation Phase.
Subsequently, I contributed individually to the project by developing early-stage designs for the new security insights module for individual endpoint pages and a summary modal for core system pages. My contributions spanned from user flow and information architecture mapping, low-fidelity wireframing to the creation of initial visual design concepts and components.


By synthesizing these diverse data points, we were able to formulate a concise and impactful problem statement. This, in turn, facilitated the development of a "How might we" statement, serving as a guiding principle for our subsequent design exploration.
Communicating Product Value Through Design
My focus centered on designing for "value demonstration" to effectively encourage customer retention. Research revealed a critical gap: users often fail to fully appreciate the ongoing value delivered by the product. Since the product operates largely in the background, silently mitigating security threats with minimal user interaction, the impact of its actions often remains invisible to the user. This lack of visibility can lead to a diminished perception of the product's value and potentially contribute to customer churn.
To address this, I explored the following key question: "How can we effectively communicate the product's behind-the-scenes activities and the significant value it delivers, even when the user is not actively engaged?"
Conceptualizing a New Security Insights Modal
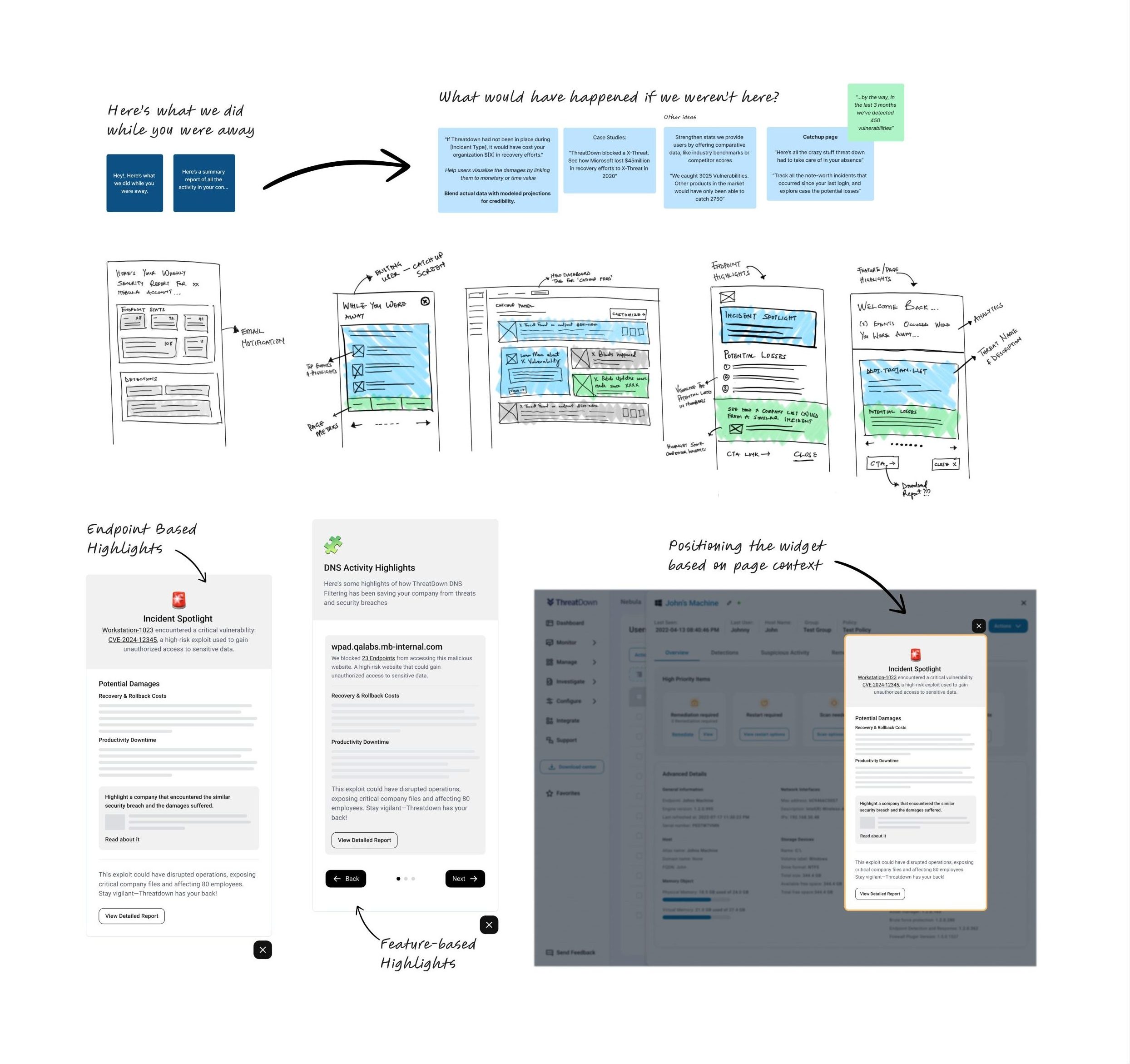
The newly designed modal aims to enhance user understanding of the product's value by presenting contextually relevant insights into how it has been actively protecting them. Two key use cases were identified:
Endpoint Security: For endpoint devices, the modal can showcase specific security incidents that the product has successfully mitigated. This includes highlighting the potential severity of these incidents, such as the potential for significant business disruption or data breaches.
Data-Rich Pages: On pages displaying large volumes of security data, the modal can provide users with a concise and informative overview of the most critical threats blocked. This goes beyond the basic information presented in the table, offering deeper context and a more comprehensive understanding of the security landscape.

crafting a Design Direction
The project progressed to the prototyping phase, where initial design explorations were conducted through the creation of low-fidelity sketches. These sketches served as a foundation for collaborative design reviews within the team.

Aligning with Established Design Patterns
Feedback from the team highlighted a preference for design solutions that aligned more closely with our existing design system. While the initial concept involved the use of pop-up boxes, this feedback led us to explore alternative approaches, such as integrating the solution more seamlessly through the use of slide-out menus. Iterations focused on leveraging existing product patterns to minimize the introduction of new components and expedite time-to-market.
Reflections – User-Focused Design for business success
This ongoing project has demonstrated the significant potential for UX to not only advocate for user needs but also to directly influence business goals and drive revenue.
While this case study focuses on my individual contributions, it's important to acknowledge the collaborative nature of this project and the valuable insights shared by my team members.
The initial phase, characterized by creative freedom and unconstrained brainstorming, allowed us to explore unconventional solutions and generate truly innovative ideas. However, we quickly recognized the importance of feasibility, leading us to carefully evaluate each idea considering its technical viability and potential impact.
Next steps involve closer alignment with product teams to determine the most feasible solutions and establish a clear roadmap for their official implementation.
Other Projects
- © Ayomide Omole. All Rights Reserved.